HTML LINKS - Hyperlinks
एचटीएमएल (HTML) links Hyperlinks होती हैं। Link वेब पेज का एक महत्वपूर्ण हिस्सा होता है। Link के द्वारा हम वेब पेज में एक पेज से दूसरे पेज पर पहुंच जाते हैं। आप किसी भी text और image को link में convert कर सकते हैं।
NOTE:- जब भी आप लिंक के ऊपर mouse over करते हो , तो mouse arrow एक छोटे clickable hand में convert हो जाता हैं। ये link की पहचान भी होती हैं।
HTML LINK SYNTAX
एचटीएमएल (HTML) में , <a> tag की मदद से किसी भी text और image को link में बना सकते हैं। <a> tag link को परिभाषित करता हैं। इसका उदाहरण नीचे दिया जा रहा हैं।
जैसा कि आप ऊपर दिए हुए उदाहरण में देख सकते हैं। कि <a> tag की मदद से text और image को link बनाया जाता हैं। और उसके href में जो कि एक attribute हैं उसकी value के रूप में उस पेज का url व address दिया जाता है जिस पेज पर click कराने के बाद हम user को redirect कराना चाहते हैं।
CREATE YOUR FIRST LINK
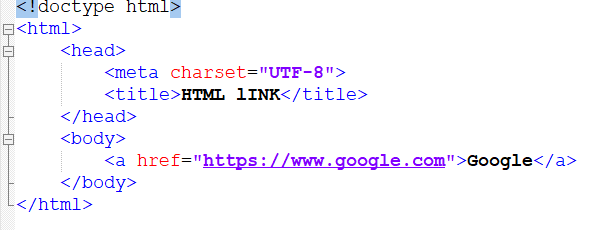
नीचे दिए उदाहरण में आप देख सकते हैं कि हमने गूगल की लिंक को परिभाषित किया हैं।
- a - a tag link को परिभाषित करता हैं।
- href - href attribute address और url को निर्दिष्ट करता है। (https://www.google.com)
- link text - वो visible text जो link के रूप मे webpage पर display होगा।
Note:- जब आप visible text पर click करते हैं तो ये आपको उस address पर भेज देगा जो आपने href attribute की value (https://www.google.com) में निर्दिष्ट किया हैं।
ऊपर दिया code नीचे दिया webpage output करेगा।
जैसा कि आप ऊपर दिए हुए उदाहरण मे देख सकते हैं। कि google को हमने visible text के रूप में लिखा था। जो ब्राउज़र में blue color और underline के रूप में प्रस्तुत हो रहा हैं। ब्राउज़र में link by default blue color और underline में display होती है। हम चाहे तो css की मदद से इसे डिज़ाइन भी कर सकते हैं।
The target Attribute
target attribute निर्दिष्ट करता है कि आपकी लिंक किस window और tab में open होगी। जब आप target attribute की value "_blank" देते हैं तो इसका मतलब ये है आपकी लिंक एक नए window और tab में open होगी। इसका उदाहरण नीचे दिया जा रहा हैं।
ऊपर दिया code नीचे दिया webpage output करेगा।
Note:- target attribute की ओर values के बारे मे हम विस्तार से आगे पढ़ेंगे।





No comments:
Post a Comment