HTML STYLES - CSS
CSS का पूरा नाम cascading style sheet होता हैं। एचटीएमएल (HTML) , में हम HTML ELEMENT को design करने के लिए CSS language का उपयोग करते हैं। अतः CSS का मुख्य काम HTML ELEMENT को design करना ही होता हैं। जैसे कि किसी ELEMENT का color, background-color, text-color, position, font-size आदि को set करना। ये सब काम हम CSS language का उपयोग करके set कर सकते हैं। अतः CSS language का उपयोग करके हम अपना बहुत समय बचा लेते हैं। और यह एक बार में कई वेब पेजों के लेआउट को नियंत्रित कर सकता है।
तीन तरीको से हम अपने पेज में CSS को add करके किसी भी HTML ELEMENT को design कर सकते हैं।
Inline style - HTML ELEMENT में style attribute का उपयोग करके elements को design करना , इसे inline style कहा जाता हैं।
Internal style - HEAD ELEMENT के अंदर STYLE ELEMENT का उपयोग करके elements को design करना , इसे internal style कहा जाता हैं।
External style - HTML FILE में HEAD ELEMENT के अंदर External style का path देकर CSS FILE को add करके elements को design करना, इसे external style कहा जाता हैं।
HTML INLINE STYLE
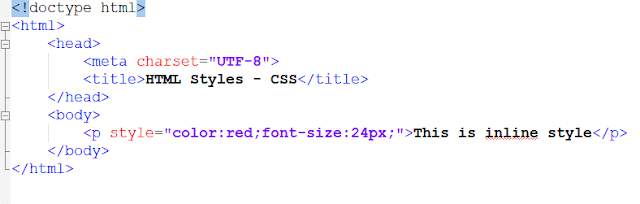
style attribute का उपयोग करके elements को design करना INLINE STYLE कहा जाता हैं।लेकिन ये आपके html code को difficult बनाता हैं। इस style का उपयोग कम से कम व सावधानीपूर्वक करे। इसका उदाहरण नीचे दिया जा रहा हैं।
ऊपर दिया code नीचे दिया webpage output करेगा।
जैसा कि आप ऊपर दिए हुए कोड और उसका output देख सकते हैं। जिसमें हमने <p> element के अंदर style attribute (style="color: red; font-size: 24px;") का उपयोग करके webpage generate किया हैं इस style को inline style कहा जाता हैं।
HTML INTERNAL STYLE
style element का उपयोग करके html elements को select करके design करना INTERNAL STYLE कहा जाता हैं। इसका उदाहरण नीचे दिया जा रहा हैं।
ऊपर दिया code नीचे दिया webpage output करेगा।
<head> element के अंदर <style> element का उपयोग करके html element को design करना इस method को internal style कहा जाता हैं। इस style में पहले उस html element को select किया जाता हैं जिसे आप design करना चाहते हैं। और उसके बाद name\value pair में property name और property value name देकर selected element पर style apply हो जाता हैं। जैसा कि आप ऊपर दिए हुए कोड और उसका output देख सकते हैं। जिसमें हमने <p> element पर color or font-size style apply किया हैं।
NOTE:- हम CSS turorial में styling element के बारे में आगे विस्तार से पढ़ेंगे।
HTML EXTERNAL STYLE
एक external style sheet का उपयोग कई पेजो को एक साथ डिज़ाइन करने के लिए उपयोग किया जाता हैं। external style sheet का उपयोग करके हम एक फाइल को change करके website के पूरे layout को change कर सकते हैं। external stylesheet को उपयोग करने के लिए <head> element के अंदर link को add करना पड़ता हैं। इसका उदाहरण नीचे दिया जा रहा हैं।
ऊपर दिया हुआ कोड HTML FILE में लिखा गया हैं। जिसमें CSS FILE को <head> element के अंदर <link> के अंदर href attribute की value (उस CSS फाइल का लिखे जिसे आप add करना चाहते हैं) के रूप मे लिखा गया हैं।
ऊपर दिया हुआ कोड CSS FILE में लिखा गया हैं। css file में style attribute और style element का उपयोग किये बिना ही सीधे उस html element को select किया जाता हैं जिसे आप डिज़ाइन करना चाहते हैं। तथा curly braces के अंदर {property name : property value;} लिखकर डिज़ाइन apply किया जाता हैं। .css CSS FILE को save करने का extension होता हैं।







No comments:
Post a Comment